Introducción: El Poder de SEO y UX en el Mundo Digital
Cómo SEO y UX Transforman el Éxito Digital
En el competitivo entorno digital actual, no basta con tener un sitio web bien diseñado o contenido optimizado para motores de búsqueda. El verdadero éxito radica en combinar SEO (Search Engine Optimization) y UX (User Experience) para crear una experiencia en línea que no solo atraiga visitantes, sino que también los mantenga comprometidos y satisfechos.
Beneficios de Combinar SEO y UX
La combinación de SEO y UX garantiza que tu sitio web no solo sea fácil de encontrar, sino también fácil de usar, lo que se traduce en mejores rankings en Google, mayor tráfico orgánico y una mayor tasa de conversión. Este artículo explorará 12 estrategias clave para aprovechar la sinergia entre SEO y UX, optimizando cada aspecto de tu sitio para satisfacer tanto a los algoritmos como a los usuarios.
- Introducción: El Poder de SEO y UX en el Mundo Digital
- 1. SEO: La Ciencia de la Visibilidad en Motores de Búsqueda
- 2. UX: Creando una Experiencia Atractiva y Funcional
- 3. Cómo SEO y UX Trabajan Juntos para el Éxito Digital
- 4. Core Web Vitals: La Métrica Clave de Google para UX y SEO
- 5. Adaptabilidad Móvil: La Nueva Prioridad
- 6. Tasa de Rebote: Una Métrica Clave para SEO y UX
- 7. Navegación Clara y Estructura Intuitiva
- 8. Contenido de Alta Calidad: El Rey del SEO y la UX
- 9. Accesibilidad: Haciendo el Sitio Inclusivo para Todos
- 10. Herramientas para Monitorear y Optimizar UX y SEO
- 11. Integración de Palabras Clave de Cola Larga
- 12. Llamada a la Acción: El Paso Final Hacia el Éxito
- Conclusión: SEO y UX como Motor de tu Estrategia Digital
1. SEO: La Ciencia de la Visibilidad en Motores de Búsqueda
Qué es el SEO y Cómo Funciona
El SEO se centra en mejorar la visibilidad de tu sitio en los motores de búsqueda como Google. Sin embargo, no se trata solo de usar palabras clave: se trata de crear un ecosistema digital donde el contenido, la estructura del sitio y la autoridad trabajan juntos para atraer tráfico cualificado.
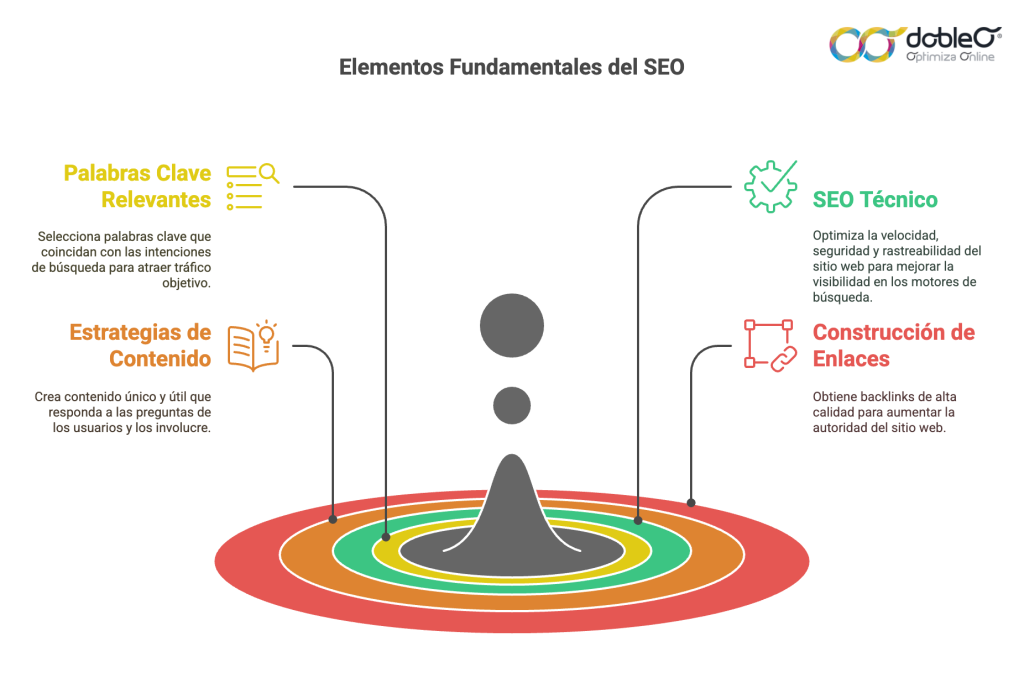
Elementos Fundamentales del SEO
- Palabras Clave Relevantes: Selecciona términos que coincidan con las intenciones de búsqueda, como «cómo mejorar la experiencia de usuario para SEO.»
- SEO Técnico: Asegúrate de que tu sitio sea rápido, seguro y fácilmente rastreable por los motores de búsqueda.
- Estrategias de Contenido: Crea contenido único, útil y relevante que responda a preguntas comunes de los usuarios.
- Construcción de Enlaces: Obtén backlinks de alta calidad de sitios web confiables para fortalecer tu autoridad.

2. UX: Creando una Experiencia Atractiva y Funcional
Definición y Conceptos Clave de la UX
La UX mide la interacción de los usuarios con tu sitio web. Más que estética, la UX se centra en cómo los visitantes perciben la funcionalidad, accesibilidad y relevancia de tu contenido.
Aspectos Clave de la UX
- Accesibilidad: Diseña para todos, incluidas personas con discapacidades.
- Facilidad de Uso: El contenido debe ser fácil de navegar y entender.
- Velocidad de Carga: Reduce los tiempos de espera, ya que cada segundo adicional puede aumentar la tasa de rebote.
- Diseño Atractivo: Un diseño profesional genera confianza y fomenta la retención.
Un estudio de Google revela que los sitios con una UX optimizada tienen un 88% más de probabilidades de retener usuarios en comparación con aquellos con una experiencia deficiente.
3. Cómo SEO y UX Trabajan Juntos para el Éxito Digital
La Relación Simbiótica Entre SEO y UX
El SEO puede atraer a los usuarios, pero es la UX la que los convierte en clientes fieles. Estas disciplinas se refuerzan mutuamente de las siguientes maneras:
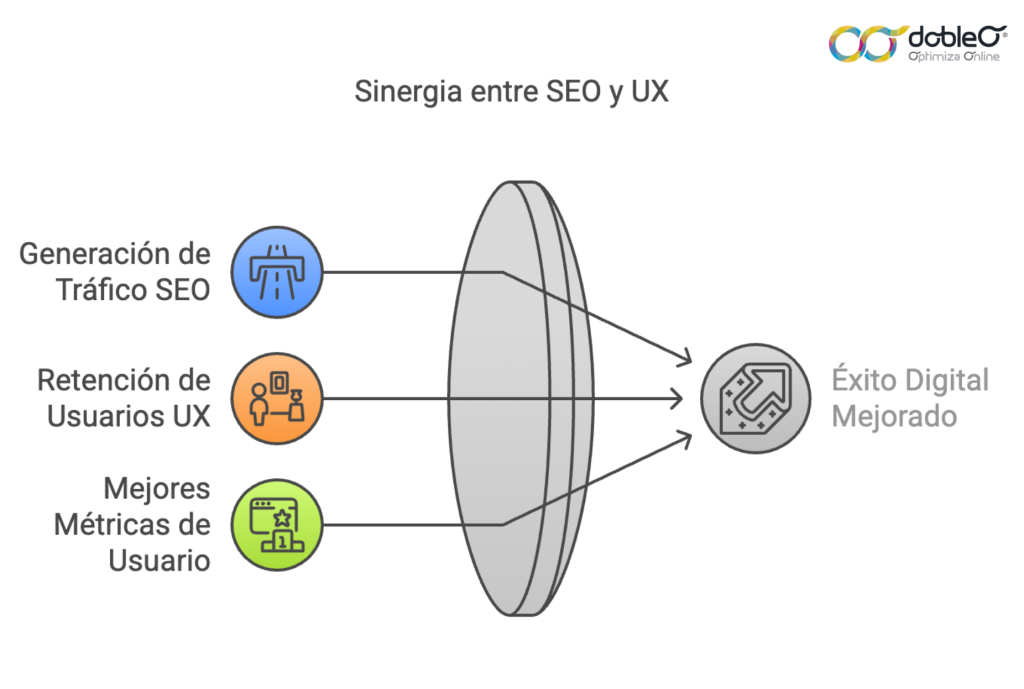
Beneficios de Integrar Estrategias de SEO y UX
- SEO Genera Tráfico: Aparecer en los primeros resultados asegura que los usuarios lleguen a tu sitio.
- UX Retiene Usuarios: Una navegación sencilla y un contenido valioso mantienen a los visitantes interesados.
- Mejores Métricas de Usuario: La combinación reduce la tasa de rebote y aumenta el tiempo de permanencia, señales positivas para Google.
Caso Práctico:
Un minorista en línea que optimizó sus palabras clave y rediseñó su interfaz para móviles vio un aumento del 47% en conversiones y una mejora del 35% en el tiempo de permanencia.

4. Core Web Vitals: La Métrica Clave de Google para UX y SEO
Google introdujo los Core Web Vitals como parte de su iniciativa para priorizar la experiencia del usuario en los rankings.
Qué son los Core Web Vitals
- Largest Contentful Paint (LCP): Evalúa la velocidad de carga. Apunta a menos de 2,5 segundos.
- First Input Delay (FID): Mide la rapidez de respuesta a la interacción del usuario. Mantén el FID por debajo de 100 ms.
- Cumulative Layout Shift (CLS): Garantiza la estabilidad visual del contenido. Un CLS menor a 0,1 es ideal.
Herramientas para Medir y Optimizar Core Web Vitals
- Google PageSpeed Insights: Proporciona análisis detallados de rendimiento.
- Lighthouse: Ofrece recomendaciones específicas para mejorar la experiencia.
- Web.dev: Mide y rastrea métricas de usuario a lo largo del tiempo.
Ejemplo: Sitios que optimizan su CLS ven una reducción del 20% en tasas de rebote, según datos de Think with Google.
5. Adaptabilidad Móvil: La Nueva Prioridad
Importancia del Diseño Responsive para SEO
Con más del 54% del tráfico web global proveniente de dispositivos móviles, el diseño responsivo es esencial.
Beneficios de un Diseño Responsive
- Mejor experiencia para usuarios móviles.
- Rankings más altos gracias a la indexación mobile-first de Google.
- Reducción de tasas de rebote en dispositivos móviles.
Cómo Implementar Diseño Responsive
- Usa fuentes legibles y botones accesibles en pantallas táctiles.
- Optimiza imágenes para reducir tiempos de carga en móviles.
- Realiza pruebas periódicas con herramientas como Mobile-Friendly Test de Google.
6. Tasa de Rebote: Una Métrica Clave para SEO y UX
Qué es la Tasa de Rebote y Por Qué Importa
La tasa de rebote mide el porcentaje de usuarios que abandonan tu sitio sin interactuar. Una alta tasa de rebote puede indicar problemas como:
- Contenido irrelevante o desactualizado.
- Velocidad de carga lenta.
- Experiencia de usuario confusa.
Estrategias para Reducir la Tasa de Rebote
- Optimiza el Contenido: Asegúrate de que sea relevante y responda a la intención de búsqueda.
- Mejora la Velocidad: Implementa un CDN y habilita la compresión de archivos.
- Usa Elementos Multimedia: Videos, gráficos interactivos y tablas mejoran la experiencia del usuario.
7. Navegación Clara y Estructura Intuitiva
Un diseño claro mejora tanto la experiencia del usuario como la indexación de los motores de búsqueda.
Mejores Prácticas para Navegación Eficiente
- Crea menús organizados con categorías lógicas.
- Usa breadcrumbs para guiar a los usuarios en su recorrido.
- Simplifica formularios para aumentar las conversiones.
Ejemplo Real:
Un estudio de Baymard Institute mostró que el 25% de los usuarios abandonan un sitio web debido a una navegación complicada.
8. Contenido de Alta Calidad: El Rey del SEO y la UX
Alineación del Contenido con la Intención de Búsqueda
El contenido es el puente entre SEO y UX. Responde preguntas, satisface necesidades y guía a los usuarios hacia acciones específicas.
Cómo Crear Contenido Atractivo
- Alinea el Contenido con la Intención de Búsqueda: Usa herramientas como Ahrefs para identificar lo que buscan los usuarios.
- Incluye Multimedia: Infografías, videos y calculadoras hacen que el contenido sea más atractivo.
- Optimiza para Lectura Rápida: Usa listas, subtítulos y párrafos cortos.
9. Accesibilidad: Haciendo el Sitio Inclusivo para Todos
Por Qué la Accesibilidad es Importante para SEO y UX
Un sitio accesible amplía tu audiencia y mejora tu SEO. Google premia sitios que son inclusivos y amigables para personas con discapacidades.
Elementos Clave para Mejorar la Accesibilidad
- Añade texto alternativo a todas las imágenes.
- Asegúrate de que tu sitio sea compatible con lectores de pantalla.
- Usa colores de alto contraste para usuarios con discapacidades visuales.

10. Herramientas para Monitorear y Optimizar UX y SEO
Uso de Google Analytics para Métricas Clave:
Rastrea métricas como:
- Tasa de rebote.
- Duración promedio de la sesión.
- Páginas más visitadas.
Hotjar:
Analiza mapas de calor para entender cómo interactúan los usuarios con tu sitio.
PageSpeed Insights:
Identifica problemas de velocidad de carga y ofrece soluciones específicas.
11. Integración de Palabras Clave de Cola Larga
Qué Son las Palabras Clave de Cola Larga y Por Qué Importan
Las palabras clave de cola larga son esenciales para atraer tráfico específico y de alta calidad.
Ejemplos de Palabras Clave de Cola Larga para SEO y UX
- «Cómo optimizar Core Web Vitals para SEO móvil.»
- «Estrategias para reducir la tasa de rebote.»
12. Llamada a la Acción: El Paso Final Hacia el Éxito
Un buen CTA puede convertir a visitantes en clientes leales. Ejemplo:
«¿Listo para transformar tu estrategia digital? Contáctanos para una auditoría personalizada y lleva tu sitio al siguiente nivel.»
Conclusión: SEO y UX como Motor de tu Estrategia Digital
Resumen de los Beneficios de Integrar SEO y UX
El SEO atrae tráfico, mientras que la UX lo convierte en interacciones valiosas. Invertir en ambas disciplinas es esencial para un éxito sostenible en el mundo digital.
Optimiza tu Sitio Hoy
¿Listo para empezar? Comienza hoy a optimizar tu sitio y descubre cómo SEO y UX pueden marcar la diferencia.
Jad A. Waked- Consultor de Marketing Digital. Jad es un Consultor de Marketing Digital y estratega de negocios con más de 8 años de experiencia en diversas industrias.
El Sr. Jad ha trabajado con clientes de primer nivel para desarrollar su aplicación de negocio para comercializar los productos desarrollados digitalmente. Ahora, su enfoque principal es ayudar a las empresas a crecer su marca en el mercado mientras aprovechan el poder de la tecnología y el marketing digital.
Quizás te interesen los siguientes posts:
Cómo Usar la Inteligencia Artificial (IA) en el SEO: 18 Estrategias y Usos Avanzados
SEO vs PPC: Similitudes, Diferencias y ¿En Qué Debería Centrarse Tu Empresa?
Mejorar Posicionamiento SEO: Guía Completa