Marvel App, la Herramienta ideal para la elaboración de prototipos web
Creación de prototipos interactivos con Marvel App
Es para todos conocido que para iniciar el proceso de diseño de una pagina web o una app, se deben seguir una serie de pasos, desde establecer la arquitectura de la información, pasando por la generación de wireframes hasta llegar al prototipado. En este paso es importante la comunicación entre el equipo de trabajo y por supuesto el cliente, para que una vez finalizado no exista ningún cabo suelto a la hora de programar.
Aquí es donde entra Marvel app, una herramienta que nos permite agregar interactividad a los prototipos ya diseñados o diseñarlos directamente online para luego volverlos interactivos, permitiendo que tengamos una idea de cómo funcionará el proyecto y ayudar al cliente a que visualice y corrija la experiencia de uso y navegación de la web.
Esta herramienta es una web-app lo que se refiere a una herramienta online por lo que es necesario tener conexión a internet. Esto es una gran ventaja, ya que permite discutir en línea a través de comentarios directamente sobre los prototipos. Además ayuda a prototipar vía dispositivos móviles a través de la app descargable desde la iOS o Android store.
Tiene una versión gratuita, la cual permite crear dos proyectos simultáneos con funciones muy básicas y una versión paga la cual permite crear mas proyectos y usar funciones mas complejas.
¿Cómo funciona Marvel App?
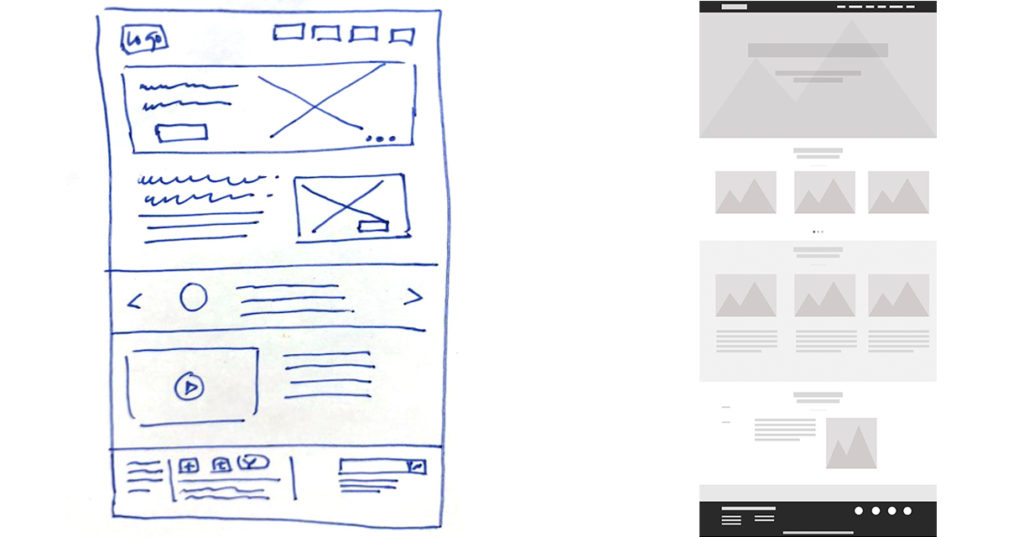
Es muy sencillo, primero diseña tu prototipo a mano, o con programas como Illustrator, Photoshop, Sketch
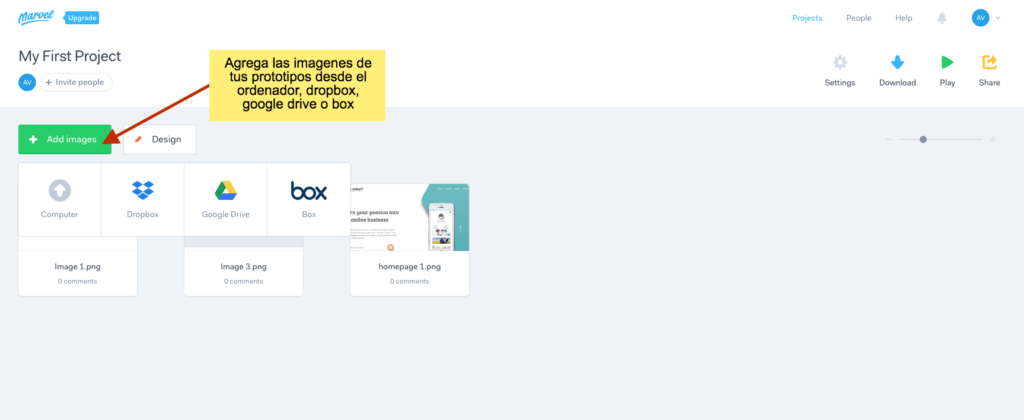
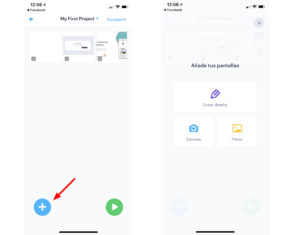
Luego debéis cargar las imágenes dentro de la herramienta: Puede realizarse desde el ordenador (Memoria interna, Dropbox, Google Drive, Box o crear un diseño directamente desde la app) o desde el móvil (Cámara, Carrete de fotos o crear un diseño directamente desde la app).


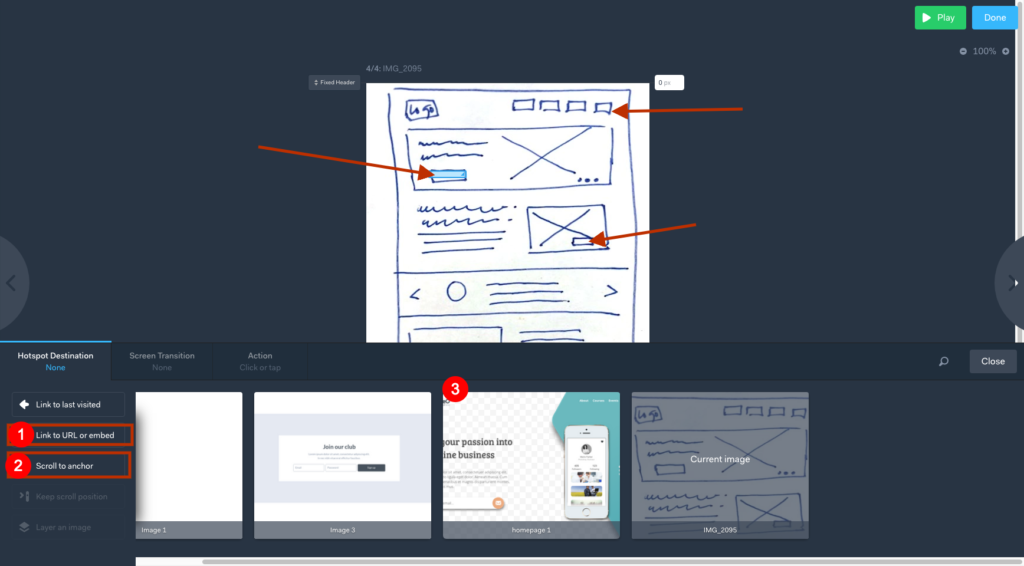
Seguidamente debéis marcar los botones que hay dentro del diseño y colocar los hipervínculos hacia urls externas (1), anclas en el mismo diseño (2) o hacia otros diseños (3).
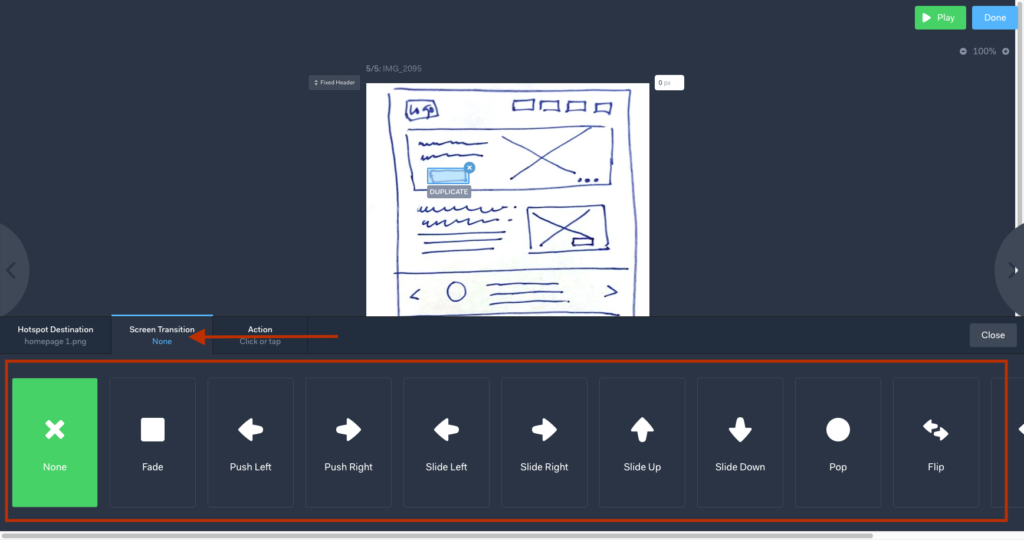
Al marcar estos botones, Marvel App os dan las opciones de cómo queréis hacer las transiciones de pantalla, podéis elegir entre una gran variedad de efectos como fade, barrido a la derecha o a la izquierda, pop, flip, etc.
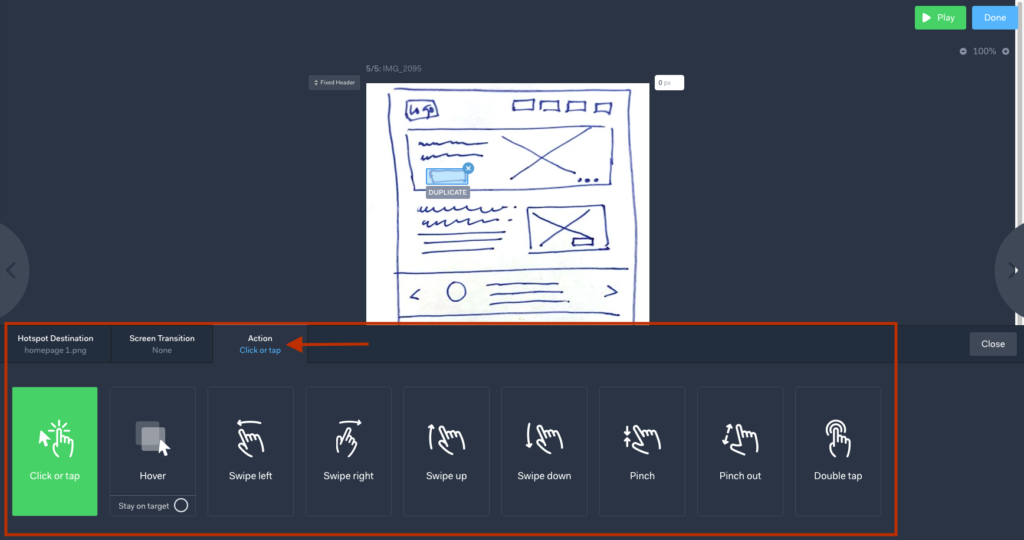
Otra de las configuraciones que podéis encontrar en Marvel App es la de poder ajustar qué acción debe realizar el usuario para que el botón os dirija a la Url deseada, podéis pedir al usuario que haga click o tap, o solo que haga hover con el ratón, o doble tap, o pinchar hacia adentro o hacia fuera (pinch out o pinch)
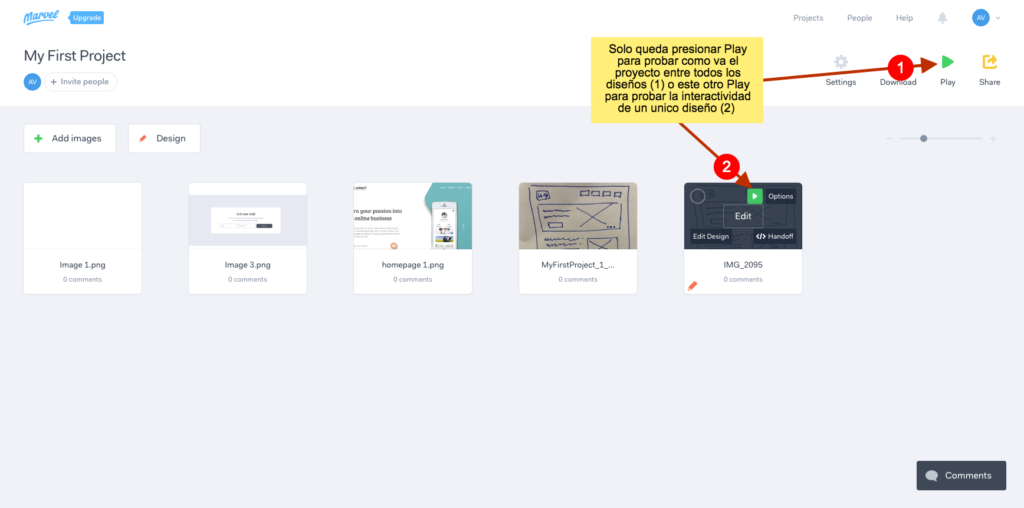
Una vez establecido los botones deseados con sus respectivos enlaces, llega la hora de realizar la prueba para enviar al cliente y resto del equipo de trabajo y que comprueben la interactividad de los prototipos . Para esto hay dos maneras, la primera (1) es para revisar como ha quedado todo el proyecto en general, es decir, todos los diseños que habéis cargado y realizado con cada uno de sus botones; la segunda (2) es para revisar como ha quedado la interactividad de un diseño en particular dentro del proyecto.
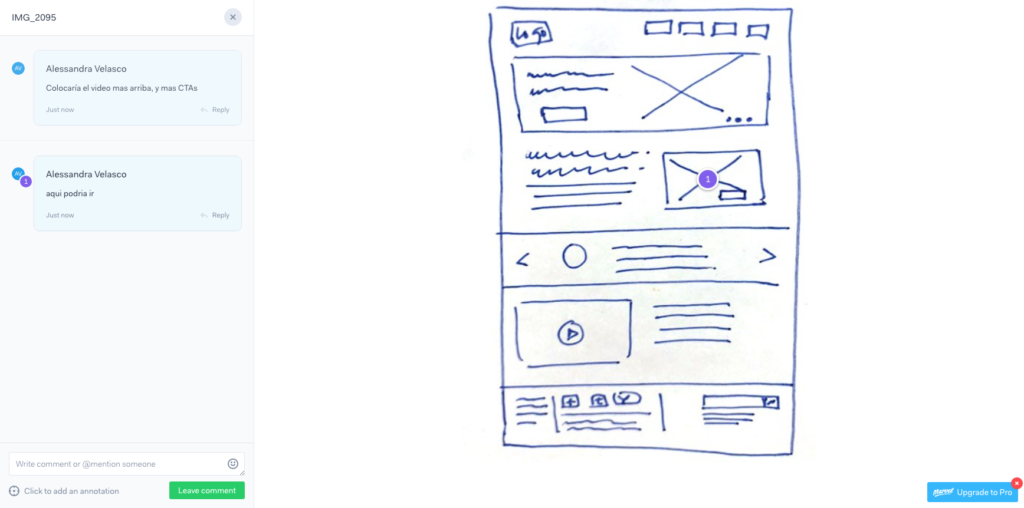
Finalmente, podéis compartir el proyecto con el cliente y compañeros para intercambiar comentarios y posibles cambios, en tiempo real.
¿Qué ventajas tiene Marvel App?
Una de las ventajas mas destacadas es que al ser una herramienta online, cualquiera que tenga acceso a internet puede usar Marvel App. Es más, si aun no tenéis una cuenta creada igualmente podréis acceder a los diseños y dejar comentarios, lo cual es otra ventaja importante para el trabajo en equipo, pues el resto de los implicados en el proyecto podrán comentar y realizar correcciones sobre el mismo diseño, ayudando así a coordinar el trabajo y no perder tiempo en emails de ida y venida.
Ademas, Marvel App es una herramienta compatible con otras plataformas, como Photoshop, Illustrator, Sketch entre otras; dado que podéis realizar previamente diseños con estas plataformas y trasladarlas a Marvel sin que se vean alteradas.
Otra ventaja importante es que tiene una app que facilita al usuario la revisión, modificación y realización de prototipos aún estando fuera del alcance de un ordenador de escritorio.
Y la ultima más importante ventaja es que tiene versión gratuita en la cual podéis trabajar con 2 proyectos simultáneos sin ningún coste aunque con funciones limitadas pero muy útiles para la interacción de prototipos.
Esperamos que os haya servido de ayuda a la hora de buscar herramientas indicadas para la realización de prototipos interactivos, ya que entendemos la importancia que esto conlleva a la hora de realizar el diseño de paginas web para luego desarrollar optimizando todo el tiempo posible para implementar cambios sugeridos por clientes y otros implicados en el proyecto.











Un comentario sobre “Marvel App, la Herramienta ideal para la elaboración de prototipos web”