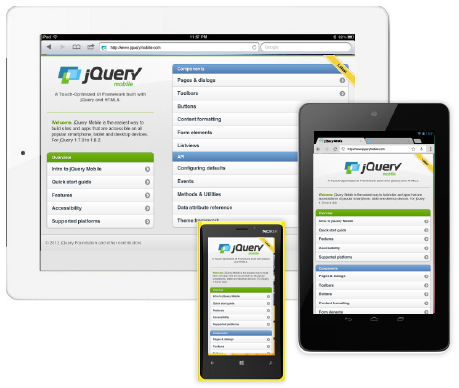
jQuery Mobile Framework
Todo desarrollador web se encuentra alguna web en la tesitura de llevar a cabo un proyecto compatible al 100% con los navegadores disponibles para sistemas operativos orientados a escritorio. A día de hoy aún existe un gran parque de usuarios con navegadores antiguos, e incluso con versiones obsoletas. IE7 se lanzó a finales de 2006 y sigue siendo usado, e incluso hay empresas que por necesidad de compatibilidad con aplicaciones internas siguen utilizando IE6, de 2001. Esto hace que tengamos que establecer unos mínimos a nivel software de cliente para las aplicaciones que hacemos, pero si estamos hablando de una web accesible para cualquier usuario, hay que conseguir adaptarla para que se ajuste en lo posible a cualquier caso: navegador, resolución, zoom,…
Si a esto le añadimos que javascript, o cualquier framework basado en él como jQuery, Prototype, MooTools te puede tirar abajo cualquier desarrollo porque en la práctica ves que se comporta de manera diferente en unos navegadores que en otros, estás cerca del punto de no retorno en el que eres consciente de que los estándares establecidos por la W3C no sirven para absolutamente nada.
Para nada. Cuando algo tan sencillo como definir la opacidad de un elemento no funciona correctamente en IE8, y sí en Firefox 2.0, en Chrome 4 o en Safari 3, hay algo que se está haciendo mal. La respuesta podría ser que quizá el problema es nuestro por hacer uso de una propiedad no soportada por todos los navegadores, pero en este caso la alternativa es utilizar imágenes cuando no es necesario.
Con la rápida aceptación por parte de los usuarios de terminales móviles con acceso a internet (tanto móviles como tablets), las empresas tienden, con bastante lógica, a querer adaptar sus contenidos, y tenemos diferentes opciones que nos facilitan el trabajo de desarrollo.
Hay dos tendencias principales: crear una aplicación con los contenidos o adaptar la web para navegadores móviles. Personalmente no encuentro sentido a que los contenidos que una empresa tiene en su web se reproduzcan en una aplicación por un motivo principal: el coste del desarrollo aumenta considerablemente ya que hay que desarrollar una aplicación por cada plataforma. Por otro lado tiene una ventaja y es que la aplicación debe funcionar correctamente en el terminal, ya que está perfectamente adaptada a él.
Existen soluciones para no tener que hacer el mismo desarrollo varias veces, como por ejemplo PhoneGap, pero… ¿y si la solución es tan simple como utilizar un framework que se encargue de lidiar con las diferencias entre plataformas para que el resultado en la vista sea el mismo independientemente de lo que utilicemos para acceder a una web?
Esa solución se llama jQuery Mobile Framework. Existen alternativas, pero por su sencillísima implementación personalmente prefiero jQuery Mobile.
¿En qué nos facilita la vida este framework? Por un lado obviamente en el diseño, ya que se adapta a cualquier tipo de resolución y navegador (desde Chrome en Android hasta WebOs de Palm). Pero hay varios puntos destacables desde mi punto de vista:
- Carga de páginas por AJAX, facilitando la transición entre las mismas haciendo que el usuario.
- Soporte para aplicaciones de texto a voz.
- Eventos y gestos táctiles.
- Soporte para temas de jQueryUI.
- Precarga de contenidos.
Crear contenido es sencillo. La estructura básica se define por las siguientes etiquetas:
<body><div data-role="page"><div data-role="header"><h1>Título</h1></div><div data-role="content"><p>Contenido.</p></div><div data-role="footer"><h4> Footer</h4></div></div></body>
El framework incorpora soporte para formularios, popups, diálogos, transiciones, barras de herramientas,… pero la potencia real está en la integración con frameworks externos como PhoneGap o Backbone, además de la gestión de eventos y la variedad de métodos disponibles. Estructuralmente es similar a jQuery pero la definición de la ejecución tras la carga del DOM varía:
$(document).bind("mobileinit", function(){});
Si tenéis planteado desarrollar una aplicación móvil, echad un vistazo por ejemplo a jQMgallery. Quizá la solución es más simple de lo que pensáis.